How To Improve Conversions By Localizing An App: A Case Study On “Paper”
When your design looks beautiful and polished, how do you know if it performs well? While it is easy to predict the appeal of a clean and simple UI, design that converts is always a shot in the dark for marketers and designers.
We worked with the team at FiftyThree to test their app store landing page before they launched ads in China. After tweaking background color, graphics, screenshot order, and localization, we achieved a 33% increase in app page conversion. In this article, I’ll share some ideas about app page design. I’ll also argue that dropping your assumptions and testing is the only way to find content that not only looks and reads great but also helps your bottom line.

Converting Design: Creative Meets Analytical
The Paper app by FiftyThree is one of those ultimate digital notebooks. You can write notes, import photos, create checklists, and sketch. When working with the design team at FiftyThree, we noticed how deeply they care about the minimalist design aesthetic and how much they invest in creating experiences that delight users with simplicity and elegance.
But that aside, how do you design app pages to bring more downloads? What do you put on your icon and screenshots to make people choose your app over hundreds of others in app store search results? It’s a neurogame we haven’t deciphered yet (although I did make some assumptions already). The only way to know is to test. When the FiftyThree team turned to us to run some experiments on their app page, we had a few questions to answer:
- How will the audience react to a different background color?
- Which order of screenshots will bring better conversion?
- Will the Chinese localization on screenshot captions bring more installs?
The conclusions and tips below are my inferences drawn from the data in multiple tests and combinations we tried (different localization, graphics, and background color in each set of experiments). The app pages were tested on 2,600 users over the course of 30 days. While the sample is not large enough to give any general recommendations on design, below are some ideas you can take away from the tests.
- Different background color in each screenshot brought maximum interaction.
- Order, sequencing and sophisticated details in graphics are useless in designing for better conversion; put the brightest and the most eye-catching imagery first.
- Localize your app and speak in the language your target audience understands best. (Sometimes, it may not be very obvious, as I will discuss further in the case with English and Dutch in the Netherlands.)
- Most importantly, drop all assumptions, design with a beginner’s mind, and then test.
Play With Colors For Better Scroll Rate
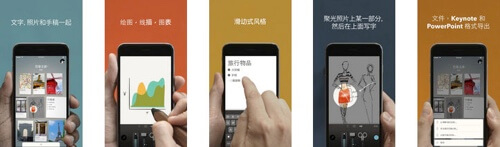
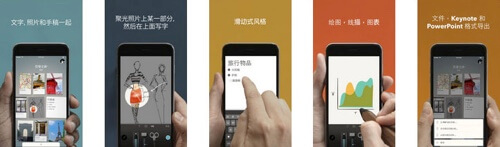
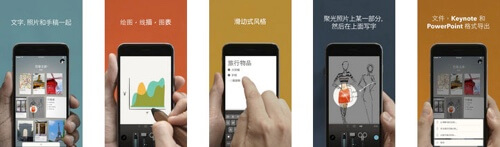
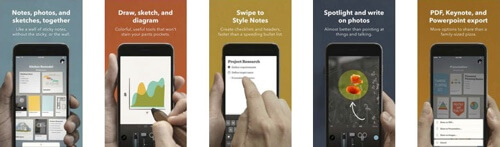
Color in design is a matter of cultural and personal preference (Cameron Chapman wrote a good article about it). Color invokes emotions; it can establish trust in your brand and persuade consumers to commit to a purchase. Some even judge a product based on the color combinations alone. We created a couple of experiments with different graphics to find the winning color combination for screenshot backgrounds. After running several tests, we saw a clear winner here.



Monochromic subdued blue and the chocolaty, natural brown (screenshot sets 2 and 3) performed worse than the mix of colors on the first alternative (screenshot set 1). The scroll rate for screenshots of different colors was higher – people spent more time interacting with the screen and looking at each image. Interestingly, after viewing the screenshots with different colors, users were also more likely to click “Read more” and scroll down to read the description.
Forget Sequencing And Order
You only have a couple of seconds to convince users to get your app. It makes sense to focus on putting your best shots forward instead of trying to create a logical sequence (Melanie Haselmayr did an excellent job explaining this in a Smashing Magazine article on app store optimization). Obviously, the first screenshot should be your top priority in the overall app page design. In our case, the second screenshot got the spotlight and, as it turned out, for a good reason.


The first combination (screenshot set 4) pushed the screenshot with a darker background and a highlighted detail on a sketch to the second screen. The second combination (screenshot set 5) had the same screen at the fourth position, making room for the graph to take the runner-up position.
The second variation with a bright orange background and a pop of color on the graph brought 17% more installs. I don’t think people engaged more with the second option because they like graphs better than sketches. It seems more likely that the second variation is just lighter, brighter, and more eye-catching overall.
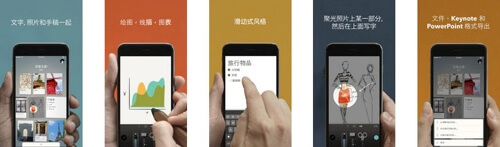
Localize For Language-Culture Fit
The best way to penetrate a foreign market is to speak their language. Localization can grow your international audience and expand the revenue funnel. It’s also costly; you need to hire a professional translator and maybe even consider a new design for the culture fit. Localization isn’t necessarily a guarantee to getting more installs; for example, in one of our other experiments we did in the Netherlands, we saw no difference in conversion for Dutch and English variations. However, in the case of FiftyThree and the Chinese market, the effort was well worth the investment.


The localized version performed 33% better. Rachel Romano, head of global PR and communications at FiftyThree, commented: “Localization in any country is ideal to make sure it fits within their cultural norms and mores, but in China it’s particularly critical and I absolutely recommend it.”
Localization can lift your store rankings for another good reason: it lets you include localized keywords with every new language version, so more users can discover your store listing by searching. If you’re thinking about expanding your app’s reach with localization, I recommend starting with your download stats dashboard in the Developer Console on Google Play or iTunes Connect for iOS apps. Check which foreign market is already showing increased demand, and then go from there.
Drop Assumptions And Start Testing
While we hear a lot about the principles of good design, less is known about how to design for maximum conversion. Are there any rules, or is it a gamble? How do you figure out if certain graphics and colors will perform well – especially in foreign markets?
We tested different variations to see how the choice of background color, screenshot order, and localization impacts the conversion rate for Paper app in China. Based on my inferences drawn from the test report data, I offered some tips that you can apply to your own projects.
The reality is that nobody knows for sure how to design for maximum conversion. What worked in one project will not necessarily work in another. What you can do is test everything: whether it is a different background color for each screenshot (worked in our case) or simply rearranging your current visuals on the page. Localization helps you build your audience, and a good place to start is your analytics dashboard to see where the traffic is coming from. Design optimization is a dicey game, so roll with it and have fun testing.
What’s your experience with optimizing app pages for better conversion? Share in the comments!
Further Reading
- How To Conduct Website Localization – Don’t Get Lost In Translation
- Five Simple Steps To Increase Conversion Rates
- Boosting Your Rates With Psychologically Validated Principles
- Accessible Target Sizes Cheatsheet


 Register!
Register! Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st




