AMP For Retailers: Is It Worth It?
Big news from Google: Within a few months, the infamous search engine will divide its index to give users better and fresher content. The long-term plan is to make the mobile search index the primary one. Why does this matter for e-commerce website owners?
Well, it will enable Google to run its ranking algorithm differently for purely mobile content. This means that mobile content won’t be extracted from desktop content to determine mobile rankings. That’s definitely something that retailers can leverage, thanks to AMP. This article outlines how to get started with AMP and how to gain an edge over the competition with your e-commerce website.
AMP For Purely Mobile Content
So, how do online retailers go about leveraging this big Google announcement? With AMP content! AMP (Accelerated Mobile Pages) just celebrated its one-year anniversary. It is an open-source project supported by Google that aims to reduce page-loading times on mobile. AMP pages are similar to HTML pages, with a few exceptions: Some tags are different, some rules are new, and there are plenty of restrictions on the use of JavaScript and CSS.
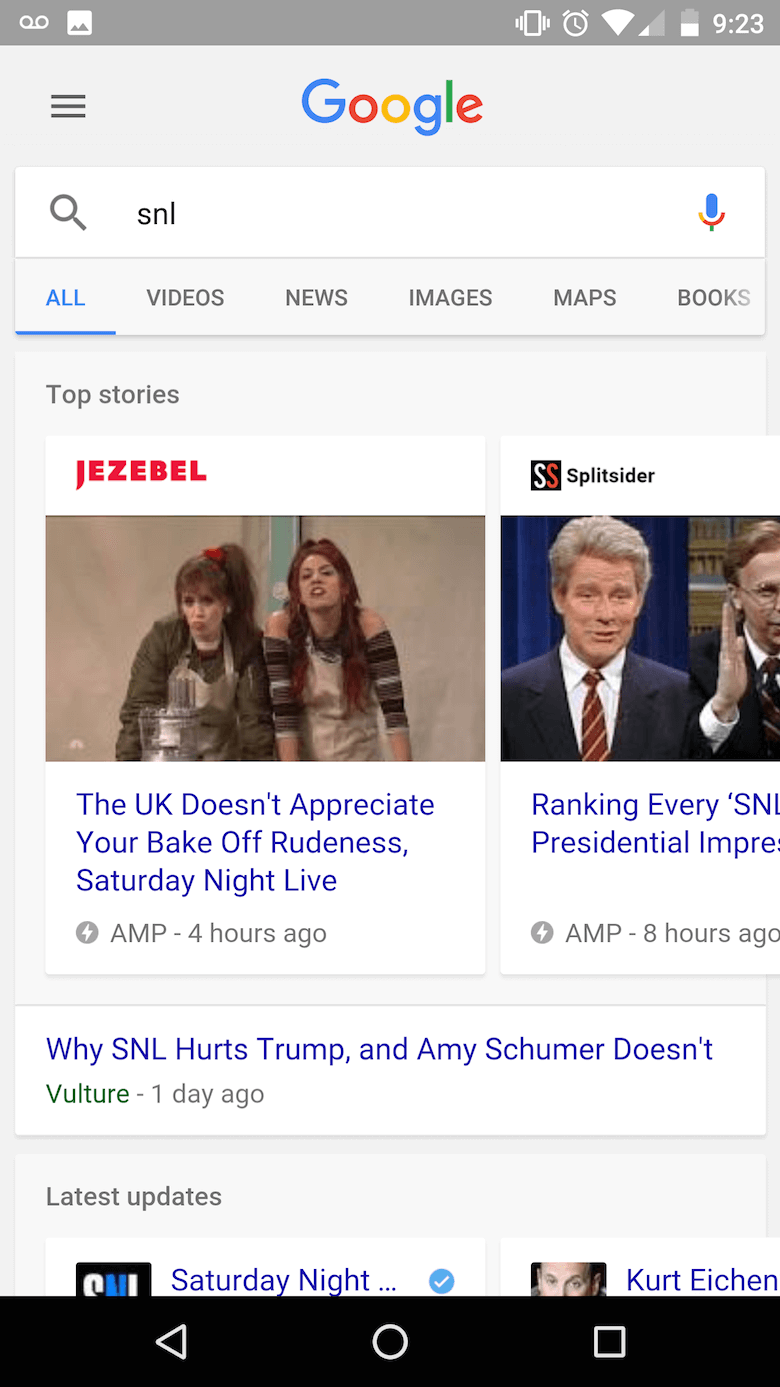
AMP pages get their own special carousel in Google mobile search results. No official statement has been made yet about whether these AMP pages will be getting an SEO boost.

Is AMP Worth It?
While initially geared to blogs and news websites, AMP has introduced components that make it easy to adapt to an e-commerce website. To date, more than 150 million AMP documents are in Google’s index, with over 4 million being added every week. AMP isn’t meant purely for mobile traffic; it renders well on mobile, tablet and desktop. The AMP project’s website is actually coded in AMP HTML, in case you are curious to see what AMP looks like on a desktop. eBay was one of the most notable early adopters in the e-commerce realm; by July 2016, it took more than 8 million product pages live in AMP format and plans on going further.
Arguments In Favor Of AMP
Conversions, Conversions, Conversions
Google is touting a reduction of 15 to 85% in page-loading time on mobile. The main advantage of AMP for retailers is that slow loading times kill conversions. Selling products to people when they want them makes a huge difference to a business’ bottom line. Many shoppers will go to a competitor’s website if yours is too slow to load. Put that in a mobile context, and a slow loading time means losing 40% of visitors — potential customers who will take their dollars elsewhere.
Visibility Is Key
In brick and mortar stores, shop fronts are a big deal in attracting customers. It’s the same online, except that your storefront is supported by the speed of your customers’ Internet connection and the visibility you get on various channels (such as search engines, social media and email). Visibility is another way retailers can leverage AMP. Visibility is also a major element of the AMP equation. This is especially true in countries with limited mobile broadband speed. And before you think this particular challenge is exclusive to developing nations, keep in mind that the US is not ranked in the top 10 countries in mobile broadband speed.
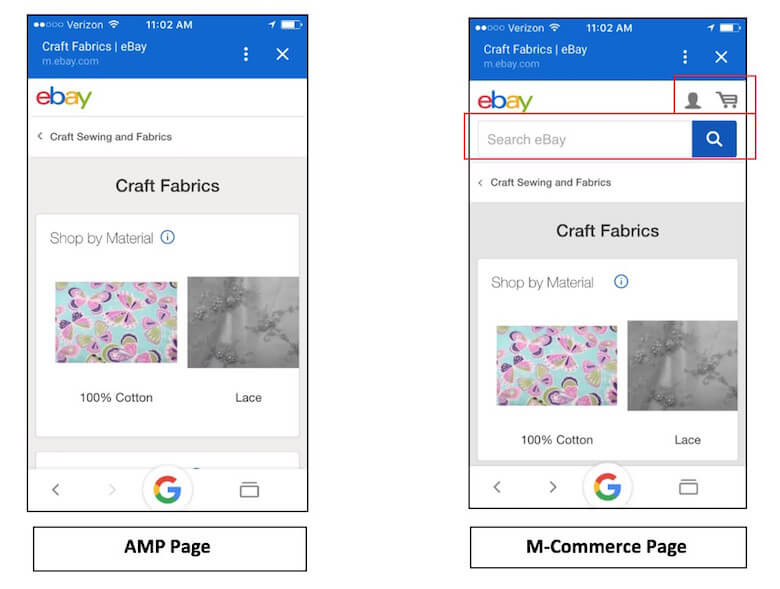
AMP pages feel like they load blazingly fast. Here’s a comparison:
Mobile-Friendly Is A Thing Of The Past For Google
User experience is central to most online retailers. A slow website with bloated code, an overwrought UI and plenty of popups is everyone’s nightmare, especially on a mobile device.
The “mobile-friendly” label was introduced by Google in late 2014 as an attempt to encourage websites to ensure a good mobile user experience. After widespread adoption of responsive design, the mobile-friendly label is being retired by Google in favor of the AMP label.

AMP pages could be featured in a carousel and are labelled with a dedicated icon, highlighting them in search results. The search giant has recently stated that AMP would take precedence over other mobile-friendly alternatives such as in-app indexing. However, AMP is still not a ranking signal, according to Google Webmaster Trends analyst John Mueller.
AMP: Because Mobile-Friendly Doesn’t Cut It Anymore
Media queries adapt the presentation of content to the device. However, the content of the page itself isn’t affected. In contrast, AMP helps make mobile web pages truly fast to load, but at a cost. Developers, designers and marketers will have to learn how to create beautiful web pages that convert using a subset of HTML with a few extensions.
AMP For E-Commerce
The premise of AMP is that mobile-optimized content should load instantly anywhere. It’s a very accessible framework for creating fast-loading mobile web pages. However, compatibility with the AMP format is not guaranteed for all types of websites. This is one of the realities of a constantly evolving project such as AMP. The good news is that many of the arguments against AMP for online retailers no longer hold up.
Benefits For E-Commerce Websites
AMP pages are now able to handle e-commerce analytics thanks to the amp-analytics variable. With this variable, statistics are available to analyze an AMP page’s performance in terms of traffic, revenue generated, clickthrough rate and bounce rate. According to the AMP project’s public roadmap, better mobile payments are planned, after the addition of login-based access, slated for the fourth quarter of 2016.
Product and listing pages are supported in AMP, and they show great potential to add real value to the online customer journey. Keep in mind that 40% of users will abandon a website if it takes longer than 3 seconds to load. Worse yet, 75% of consumers would rather visit a competitor website than deal with a slow-loading page.
Drawbacks
Some of the drawbacks that have been noted are mostly due to the fact that AMP for e-commerce is rather new. There are a few concerns about the quality of the user experience offered by AMP e-commerce pages because some e-commerce functionality is not yet available, such as search bars, faceted search filters, login and cart features. However, frequent updates to the AMP format are planned, so this shouldn’t be a deterrent to those looking to implement it.

There has been some grumbling about the format among marketers. AMP relies on simplified JavaScript and CSS. As a consequence, tracking and advertising on AMP pages is less sophisticated than on traditional HTML pages. That being said, the main drawback is that implementing AMP pages effectively will take time and effort. The code is proprietary, heavily restricts JavaScript (iframes are not allowed, for example) and even limits CSS (with some properties being outright banned).
How To Develop AMP Pages For An E-Commerce Website
To ensure that your website is AMP-compliant, check the instructions provided in the AMP project’s documentation. Keep in mind that AMP pages should be responsive or mobile-friendly. A best practice would be to test the implementation of AMP pages against your current mobile website using a designated subset of pages. This will give you a sample to determine whether AMP adds value to your business.
You don’t have to make your entire website AMP-compliant. Start upgrading the website progressively: Pick simple static-content pages first, such as product pages, and then move on to other types of content. This way, you can target highly visible pages in SEO results, which will lead to a big payoff for the website without your having to deal with pages that require advanced functionality not yet supported by AMP.
If your website uses a popular CMS, then becoming AMP-compliant could be as easy as installing a plugin.
- Magento
The AMP extension by Plum Rocket automatically generates AMP versions of your home page, category pages, product pages and blog pages. An interesting feature is that the AMP home page isn’t just “converted”; you can edit it in Magento’s back end. - WordPress
AMP for WP is a plugin that lets you create custom AMP designs without having to code. You can customize the logo, header, footer, images and more. It is compatible with WooCommerce and AdSense. The plugin generates AMP versions of your home page, blog articles, WooCommerce shop, products and categories pages. - Shopify
Nothing yet, but it’s under way!
A Step-By-Step Guide To Implementing AMP On Your E-Commerce Website
Let’s break down the process according to the customer journey. AMP offers a selection of prebuilt components to help you craft an enjoyable user experience on an e-commerce website (along with some evolving tools to help you collect data in order to improve it). You can implement four major AMP elements along key points in the customer’s purchasing journey, including on the home page, browsing pages, landing pages, product pages and related product widgets:
- product descriptions,
- reviews,
- product shots,
- navigation.
The entire purchasing flow can’t be 100% AMP-compliant yet, so you’ll have to plan a gateway to a regular non-AMP page for ordering and completing purchases.
1. Browsing (Home And Product Pages)
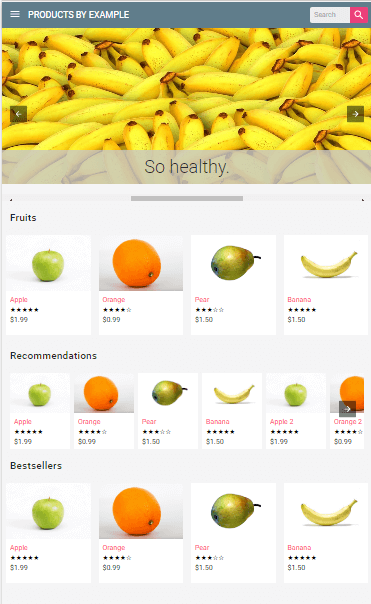
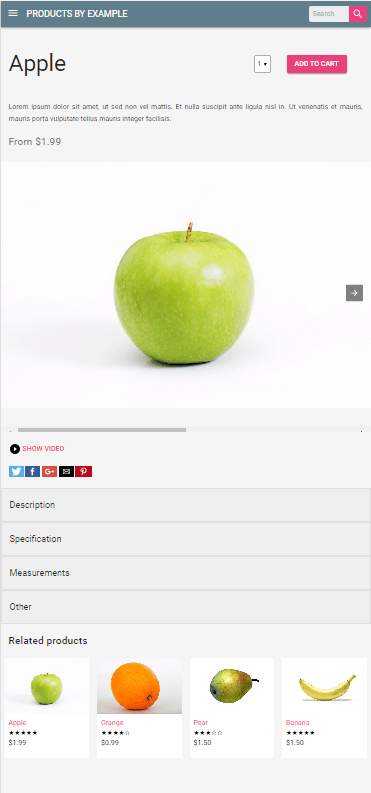
Users will often start their purchasing journey on a website's home page or a product category page, because these pages are prominent in search engine results. These pages are great candidates for AMP, as eBay has shown by making many of its category pages AMP-compliant. Typically, category pages are static and showcase products for sale. The amp-carousel feature offers a way to browse other products in a mobile-optimized way. These products can be organized into subcategories that fit the user's needs. You can view the annotated code to create a product page over on AMP by Example.


- a great hero banner (image or video) using the
amp-carouselandamp-videoelements; - detailed sections, which use the
amp-accordiontag and which enable the user to easily share the product's URL via theamp-social-shareelement; - a navigation menu (across all of your pages, actually), using the
amp-sidebar.
Here is a preview of what the AMP carousel looks like on mobile:
3. Exploring Related Products
Showing related products benefits the retailer's bottom line and the user's experience. The first product that a user browses to isn't always the one that fits their need. You can show related products in AMP in two ways:
- Statically publish a list of related products.
- Generate the list on the fly using
amp-listto fire a CORS request to a JSON endpoint that supplies the list of related products. These related products can be populated in anamp-mustachetemplate on the client. This approach is personalized because the content is dynamically generated server-side for each request.
4. Personalizing And Understanding
Personalization is a big deal in e-commerce because it increases conversions. To dip into personalization in the AMP format, you can leverage the amp-access component to display different blocks of content according to the user's status. To make it all work, you have to follow the same method as we did with the amp-list component: Fire a request at a JSON endpoint, and then present the data in an amp-mustache template. Keep in mind that personalization doesn't have a leg to stand on without reliable data. Google has been actively extending the tracking options available in AMP.
You can track users at an aggregate level using the amp-analytics component; AMP supports several analytics vendors.
Sidenote: In case you see cdn.ampproject.org in your Google Analytics data, this is normal for AMP pages; cdn.ampproject.org is a cache that belongs to Google. No need to worry about this strange newcomer to your Google Analytics data!
AMP now supports some analytics products, such as Adobe's and Google's own. The type attribute will quickly configure the respective product within the code. Here's an example of type being used for Google Analytics:
<amp-analytics type="googlenalytics">
And here are the types for some of the most common analytics vendors:
- Adobe:
adobeanalytics - Google Analytics:
googleanalytics - Segment:
segment - Webtrekk:
webtrekk - Yandex Metrica:
metrika
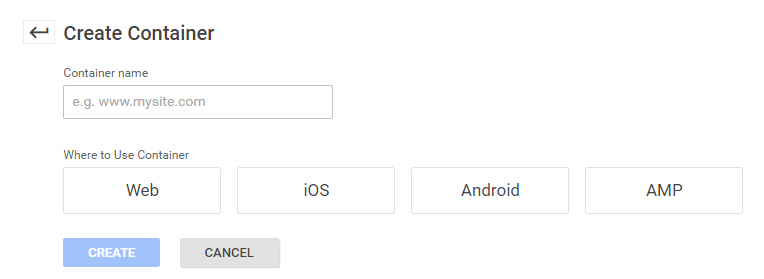
Google Tag Manager has taken AMP support one step further with AMP containers. You can now create a container for your AMP pages.

More than 20 tag types are available out of the box, including third-party vendor tags. Alongside a wider selection of tags, Google has provided built-in variables dedicated to AMP tracking, making it easier for marketers and developers to tag their pages.

If you are not using Google Tag Manager, you can implement your tag management service in one of two ways:
- endpoint
This acts as an additional endpoint foramp-analyticsand conducts marketing management in the back end. - config
This manages tags via a dynamically generated JSON config file, unique to each publisher.
The endpoint approach is the same as the standard approach. The config approach consists of creating a unique configuration for amp-analytics that is specific to each publisher and that includes all of the publisher's compatible analytics packages. A publisher would configure using a syntax like this:
<amp-analytics config="https://your-dream-tag-manager.example.com/user-id.json">
Many online retailers rely on advertising or showing related products throughout their website to boost revenue. The AMP format is bootstrapped to show ads through `
- Faster is better.
Ads should be fast. - Beauty matters.
Keep ads beautiful and innovative. - Be safe, be secure.
All creative must use the HTTPS protocol.
5. Supporting Purchases
The previous step was a tricky one because it entails maintaining a seamless user experience while the user transitions to a full HTML page. The process should be fast and consistent for the user. An experience that isn't consistent with the preceding AMP journey could hurt conversions. If your website is a progressive web app, then amp-install-serviceworker is an ideal way to bridge both types of pages within the customer journey, because it allows your AMP page to install a service worker on your domain, regardless of where the user is viewing the AMP page. This means that caching content from your progressive web app can be done preemptively to ensure that the transition is smooth for the customer, because all of the content needed is cached in advance. An easy way to experience the entire AMP e-commerce experience is to head on over to eBay; see how the company handles the transition from AMP to an HTML checkout process.
6. Keep Caching In Mind
AMP works within a smart caching model that enables platforms that refer traffic to AMP pages to use caching and prerendering in order to load web pages super-fast. Be aware of this when analyzing traffic and engagement because you might see less traffic to your own origin when AMP pages are originally hosted (this is why we referred to cdn.ampproject.org in Google Analytics data). The balance of traffic will most likely show up through proxied versions of your pages served by AMP caches.
Tools To Validate AMP Pages
- The AMP Validator
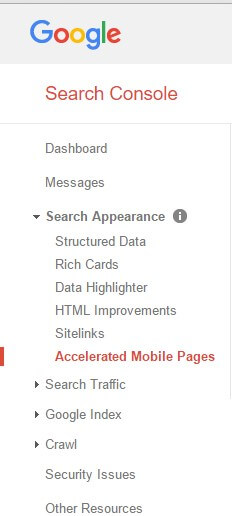
- In Google Search Console, AMP-related issues are shared under "Search Appearance":

A whole host of useful resources are available if you have any questions:
- Webmaster Central Help Forum
Ask questions about AMP and Google's implementation of AMP. - Stack Overflow
Ask technical questions about AMP. - GitHub
Submit a feature request or contribute. - You could even design a component yourself.
Experimenting With AMP
eBay has shared its experience in implementing AMP for its own e-commerce platform:
- Best practices
AMP encompasses a lot of best practices for building mobile web pages. Incorporate mobile best practices as part of your regular development lifecycle. - Less forking in code
If you follow AMP best practices when building regular pages as well, you can reuse most of the UI components between AMP and non-AMP pages. That means less forking (except for the JavaScript-based components). - AMP component list
There is a growing list of components, such as sidebar, carousel and lightbox, that are critical for a compelling e-commerce experience. - Internal search
Adding AMP's ecosystem to one's internal search would be a very interesting prospect for many online retailers.
Mind you, there are some complex parts:
- Infrastructure components
Things such as global headers and footers and tracking modules have some JavaScript, which is a no-go for AMP. This adds complexity to development but can be worked around. - Tracking
AMP provides user-activity tracking through itsamp-analyticscomponent. The component can be configured in various ways, but it is still not sufficient for the granular tracking needs of most online retailers.
However, once you get past the internal hurdles, the payoff can be great. ## SEO-Related Questions
SEO experts are pushing for AMP adoption because some see it as a mobile-visibility asset to be leveraged. Here are some SEO points to ensure you get the most out of AMP:
- Host AMP pages on the same domain as other page versions.
- The Google AMP cache is a proxy-based content delivery network for delivering all valid AMP documents. It fetches AMP HTML pages, caches them and improves page performance automatically.
- An AMP page is served to the user from the Google AMP cache, and it will have a different URL so that duplicate content issues are avoided. If you have both AMP and non-AMP versions of your pages, use the `` tag on the AMP page and `` on the regular page. For a standalone AMP page (one that doesn't have a non-AMP version), specify it as the canonical version: ``.
- One of the most common URL structures is to add
/amp/to the path of the URL.
Conclusion
An e-commerce website can't be 100% compliant with AMP, but there are benefits to adopting the format early on. Online retailers looking for an edge against fierce competition might be wise to turn to this format to grab the attention of mobile customers and nudge open their wallets. More and more websites are converting to the AMP format to increase or maintain their mobile traffic. For an online retailer that has a multi-channel or mobile-first strategy to acquire and retain customers, AMP might be a great way to future-proof their online marketing efforts.
Resources
- AMP (official website)
- "Roadmap," AMP
- "Turn Your AMP Up to 11: Everything You Need to Know About Google's Accelerated Mobile Pages," Christian Cantrell, Smashing Magazine
- "Accelerated Mobile Pages," David Bushell
- "AMP vs. Responsive Web Design," WombMobile
- "Accelerated Mobile Pages (AMP): What You Need to Know," In Marketing We Trust
- "How Loading Time Affects Your Bottom Line," Kissmetrics
- "8 Tips to AMPlify Your Clients," Google Webmaster Central Blog
Further Reading
- What Are Progressive Web AMPs?
- Turn Your AMP Up To 11: Everything You Need To Know About Google’s Accelerated Mobile Pages
- Current Trends And Future Prospects Of The Mobile App Market
- A Case Study: Is App Indexing For Google Worth The Effort?




 Flexible CMS. Headless & API 1st
Flexible CMS. Headless & API 1st

 Register!
Register!

